タイトルどおり、結果として実りの少ない選定作業の報告です。
次の2つのページの情報更新をWordPressでやるのがだるくて、これらは静的サイトジェネレータ、略してSSGに移行させてみたいなと思ったのです。時代はJamstackでござる。

管理画面からオンラインエディタを開いて更新してます。エディタの反応が微妙に悪くてだるい。自分がWordPressのブロックエディタをまともに使えないのもしんどい。

こちらの更新には、オフラインエディタのOpen Live Writerを使っています。このエディタ、ブロックエディタ導入の前に更新終了しているため、陳腐化ぶりがだるい。テキストを転記して文字修飾するフローがだるい。管理画面からエディタを開くリンクもとっくに機能しなくなってしまい、記事数に比例して他の古い記事を取ってくるのがどんどん面倒になるのもだるい。維持管理のモチベーションが下がってだるい。
ということで、Hugo、Gatsby、Next.jsの3つをSSGの候補にしてあれこれ試しました。

※画像と本文は関係ありません
ときめかなかったSSG候補3選
どれも不採用に終わりそうです。
こんまりメソッドの基準で、ときめかない。
Hugo
実は、Hugoでビルドした2023年版ページを既に仮公開しています。
ここまではとっても簡単でした。けれどここから作り込んでいく気になったかというと、うーんです。
記事の後半に簡単に仮公開までの手順をまとめてます。
Gatsby
Tutorialの途中までやって止まってます。
Next.js
本買ったけど、こちらもやりかけです。
どっちもオーバースペックかなーという気は若干します。
有力候補は「Astro」
3つキーワードにして検索すると、一緒に名前が挙げられていて知りました。

今のところこれでやってみようかなのお気持ちです。私の作りたい主体はテキストコンテンツだし。
これからチュートリアルをやってみます。

ふろく:HugoでWebサイト作ってみた
ほぼ下の記事に沿って進めました。
Hugo+Github Pagesでプロフィールページを作ってみた(最終更新:2022/08/10付)
順番に記します。
GitHubリポジトリ作成
空のリポジトリを作り、cloneします。名前は「hugo」にしました。
publicにしてるので皆さんも現在の状態を見られます。
Hugoのインストール
実行環境はWindows10です。リポジトリからダウンロードしたバイナリを配置し、PATH環境変数に追加して完了。
hugo_extended_ をダウンロードしています。
新規サイト作成コマンド
hugo new site {サイト名} コマンドを実行すると、初期ファイルがいろいろ作られます。
実は最初、/hugo/loveit の下で実行しました。けれどもこれだと後でビルドがエラーになってしまいました。まるごとhugo直下に移してやり直してます。なのでリポジトリ内の現状は、お手本と少し違うかも。
テーマの選定
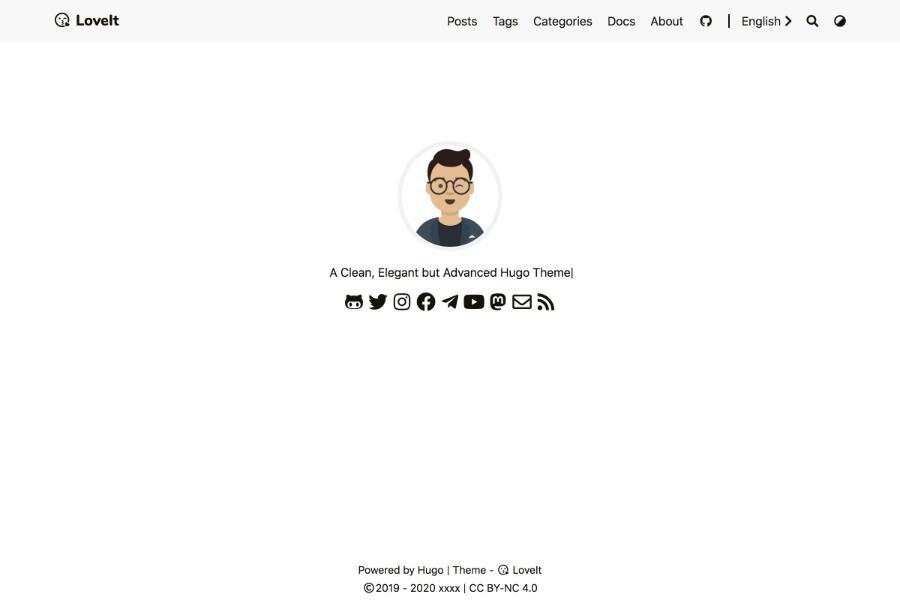
テーマ一覧から「LoveIt」を選びました。「ラヴィット!」つながり、という理由。

一覧に出てたどのテーマも一長一短の感じでした。シングルページに作り込むにはそれなりに手間になりそう。
hugo.toml(旧config.toml)の編集
baseURL、theme、languageCode、languageNameを書き換えます。
publishDirと、日本語使うので hasCJKLanguage = trueも足しました。
【追記】v0.110.0 からデフォルト名が「hugo.toml」になったのでリネームしています。
記事ページの追加
hugo new posts/{ファイル名}.md コマンドを実行すると、初期情報入りのmdファイルが作られます。
生成されたファイルにマークダウンを使って書いていきます。
画像ファイルの指定は、下記ページの「画像の管理」も参考にしました。

ローカルでの表示確認
hugo server コマンドでローカルサーバーが起動します。編集結果はlocalhost:1313/hugo のブラウザ表示に随時反映されます。
終了はCtrl+Cです。
リポジトリ反映
コンテンツページをcommit、pushします。
ビルド
hugo コマンドでサイトがビルドされます。
commit、pushします。
静的サイトを生成するのもローカルでやるフローです。リモート側でビルドができればベターですが、方法は調べてません。
GitHub Pages
リポジトリのsettings>pages>branch を「main」/「docs」にしました。
手順は以上です。
【未】Google Analytics 4 の設定
configurationページ(v.0.110.0時点)を見たものの、gtag.js配置方法がわからなくて未完です。

ある意味「いろいろやろうとすると手間取りそう」の予想どおり。
最後にもう一度、仮公開中のページです。


コメント